Portfolio
Provide contextual feedback messages for typical user actions with the handful
of available and flexible alert messages.
Portfolio
Use @Html.LLG().Portfolio(PortfolioViewName viewName) method to list portfolios.
There are 4 different views PortfolioViewName.Agency, PortfolioViewName.AwesomeWork,
PortfolioViewName.Masonry and PortfolioViewName.Slide3D
Agency View
@Html.LLG().Portfolio(PortfolioViewName.Agency) AwesomeWork View








@Html.LLG().Portfolio(PortfolioViewName.AwesomeWork) Masonry View
@Html.LLG().Portfolio(PortfolioViewName.Masonry) Slide3D View

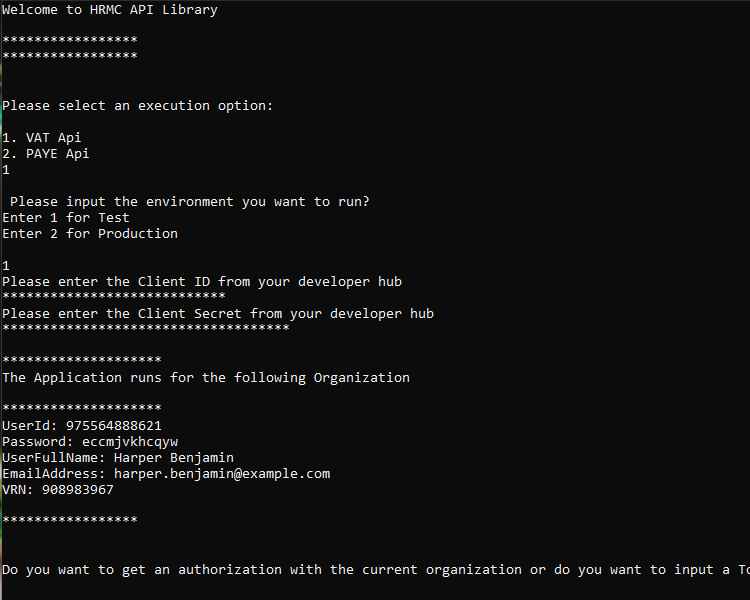
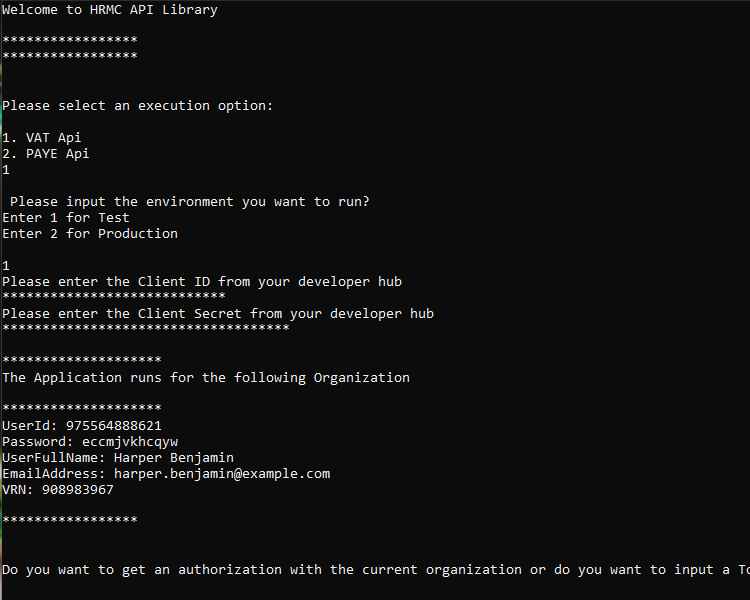
HMRC VAT Api Integration
API Development and Integration

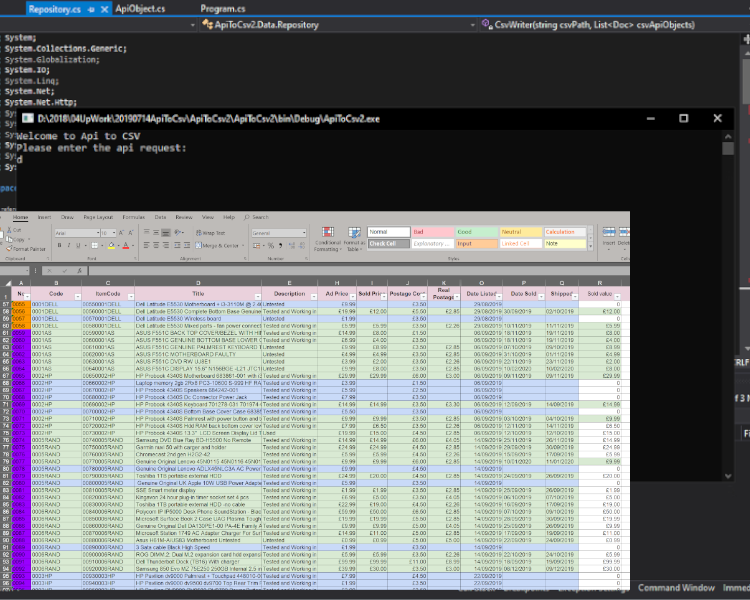
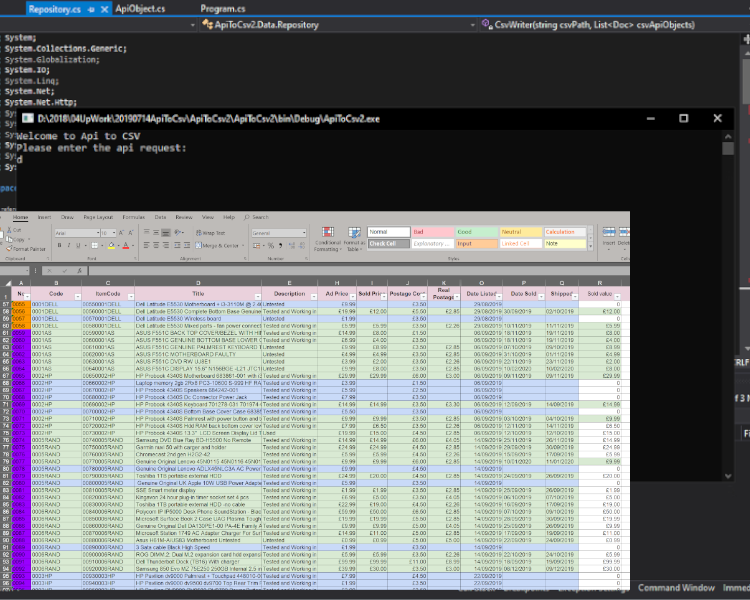
ApiToCsv
Data Conversion

Excel Conversion
Data Conversion

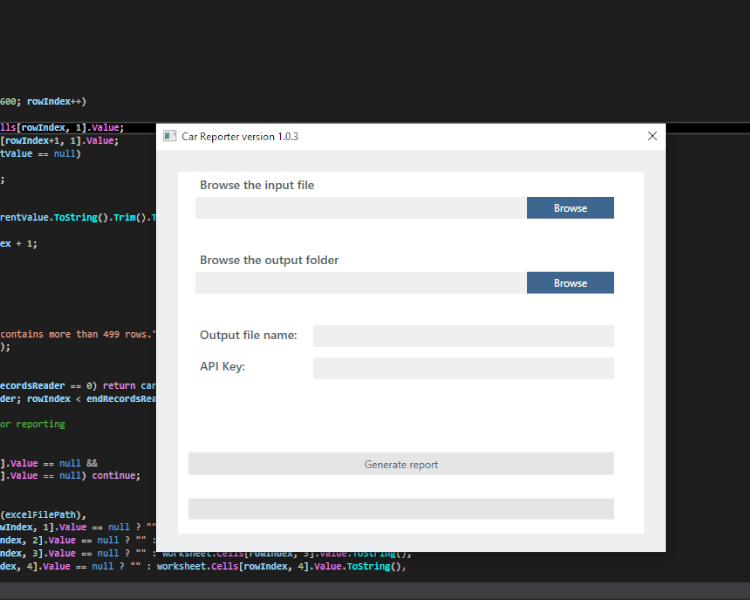
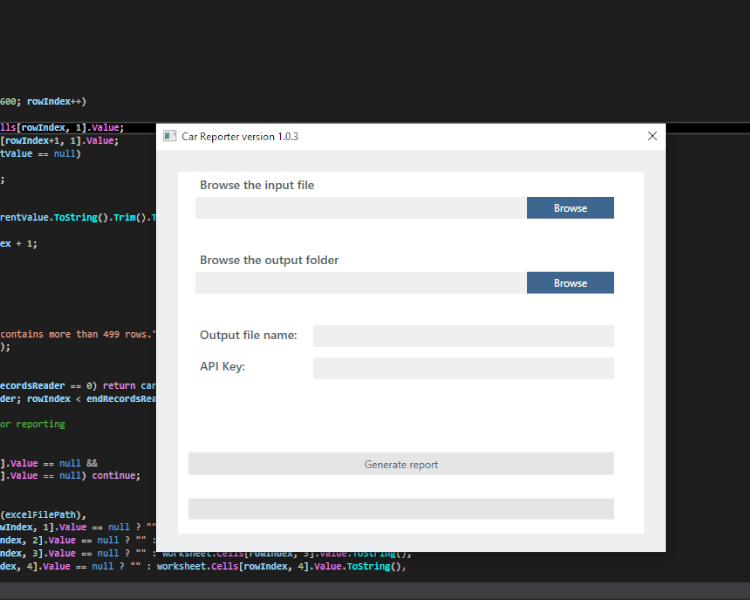
MOT & Tax Checker
Desktop Applications

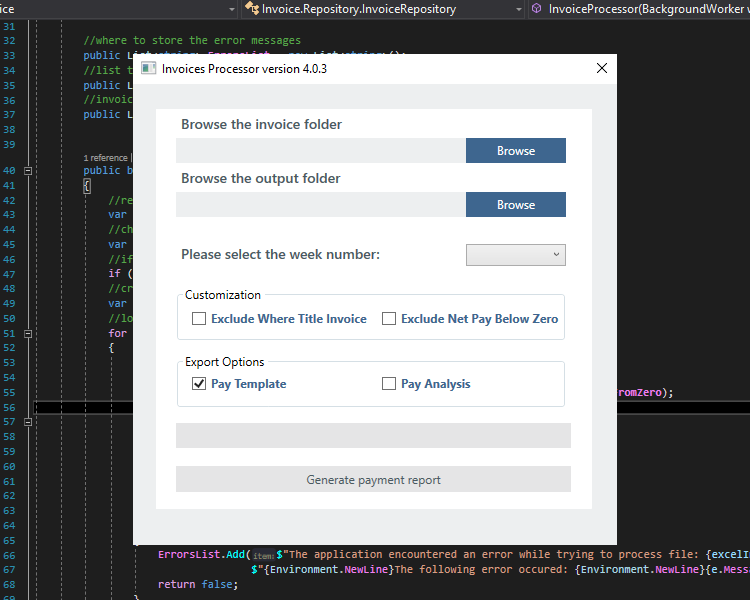
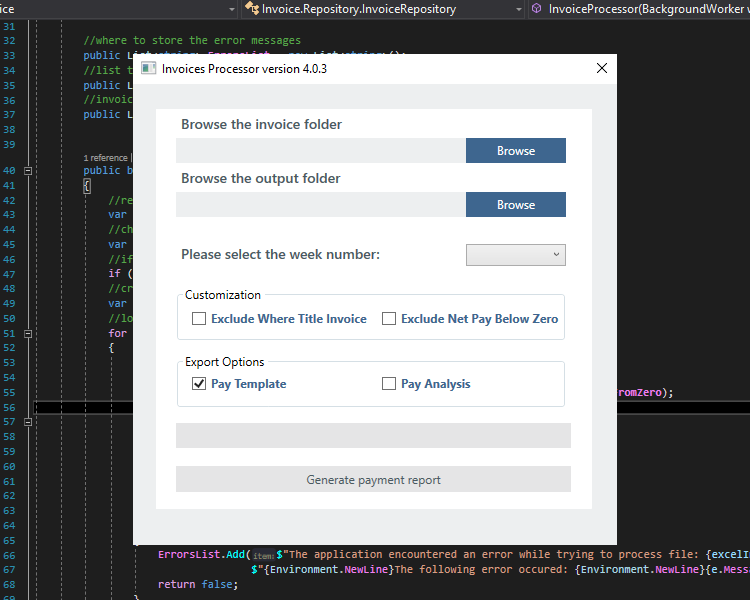
Invoice Summarizer
Desktop Applications

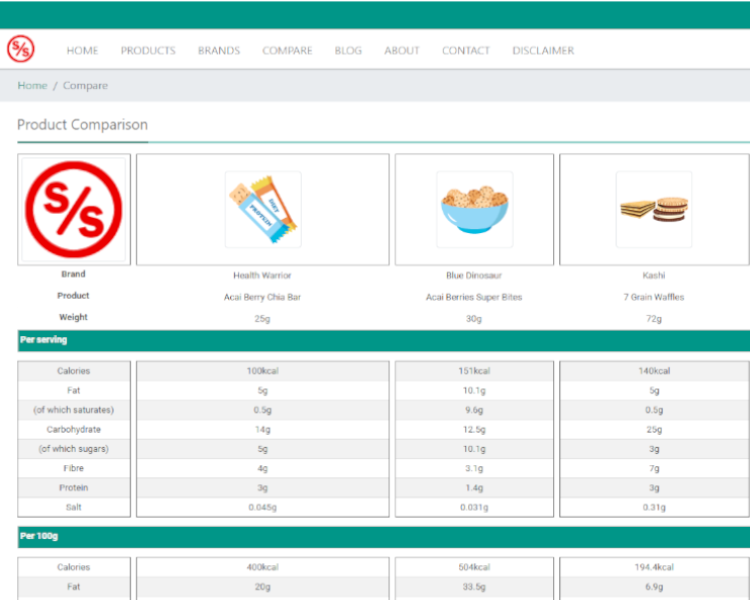
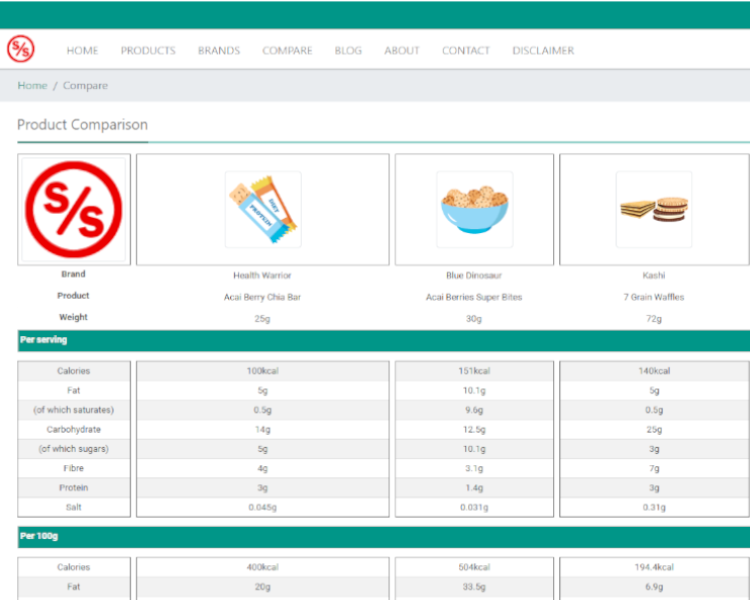
Snacks and Stats
Web Application

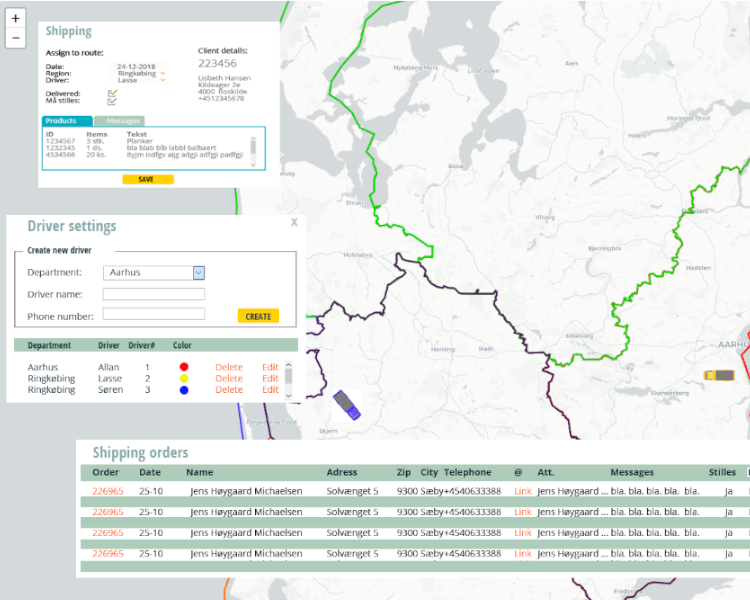
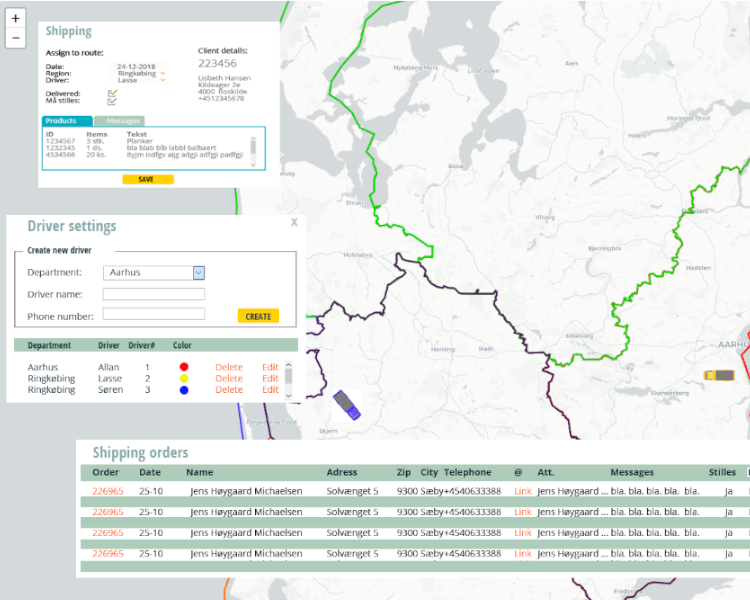
Deliveries Monitor
Web Application

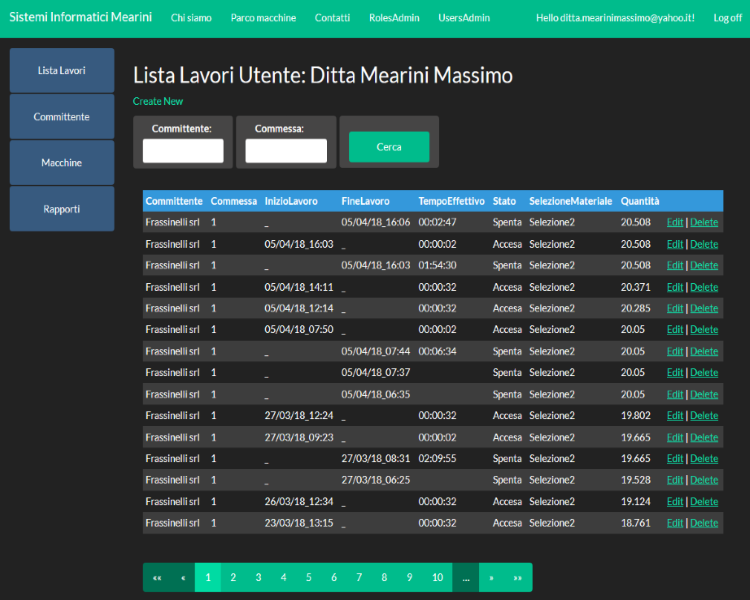
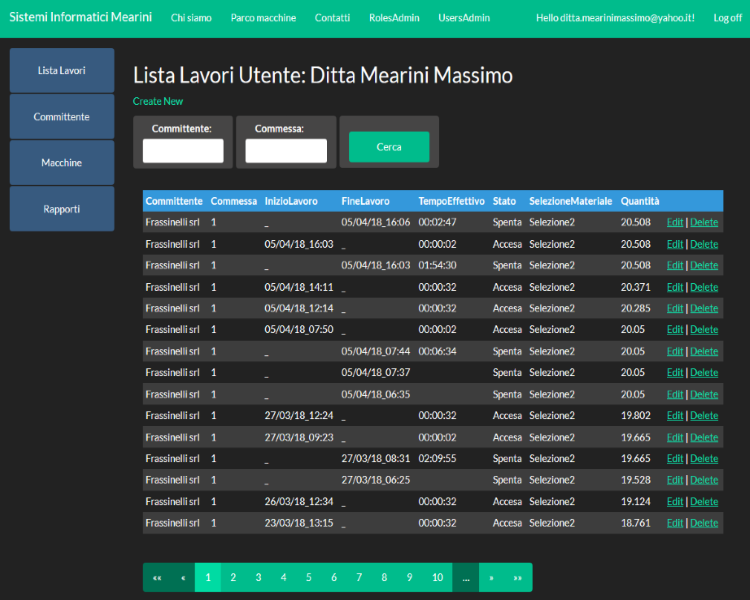
Centaurus Client Monitor
Web Application
@Html.LLG().Portfolio(PortfolioViewName.Slide3D) Pageable
Use .Pageable(string pageQueryName, int pageSize) method to make pageable.
Agency View
@Html.LLG().Portfolio(PortfolioViewName.Agency).Pageable("agency-page", 2) To Slider
Use .ToSlider(Action[SliderBuilder] action) method to make slider.
Grid View
@Html.LLG().Portfolio(PortfolioViewName.Agency)
.ToSlider(slider => {
slider.SlidesToShow(2);
slider.Dots();
}) 